Hi, I’m
I create things on the web, explore novel interfaces, turn data into meaning, and empower devs with AI.
I'm currently a Principal Research Engineer exploring novel UIs + playing with ML on a tiny R&D team within GitHub.
What I'm currently noodling on
AI A brainstorming tool for organizing your thoughts. Read more
data viz Visualizing the state of APIs Read more
JavaScript Sharing Svelte recipes Read more

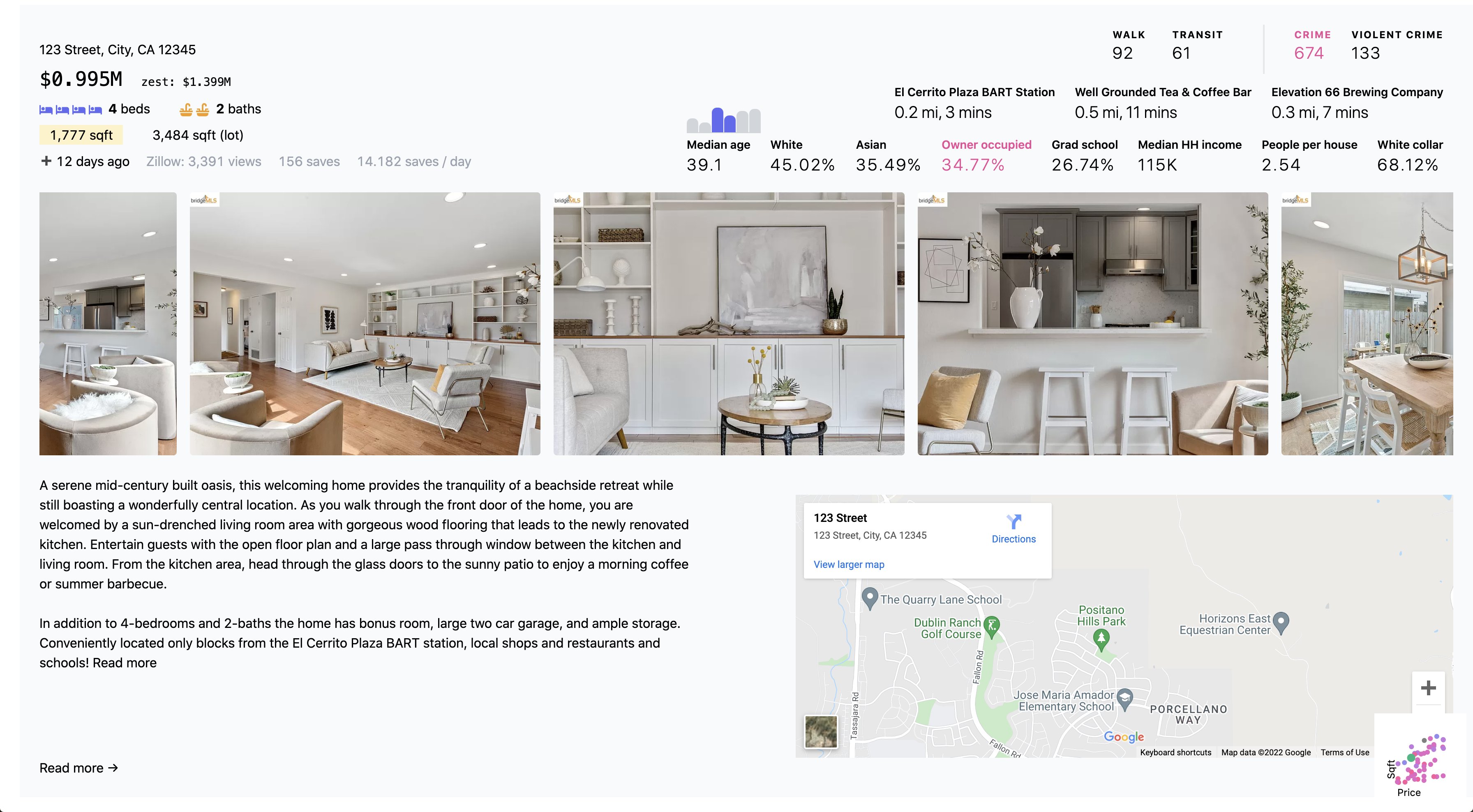
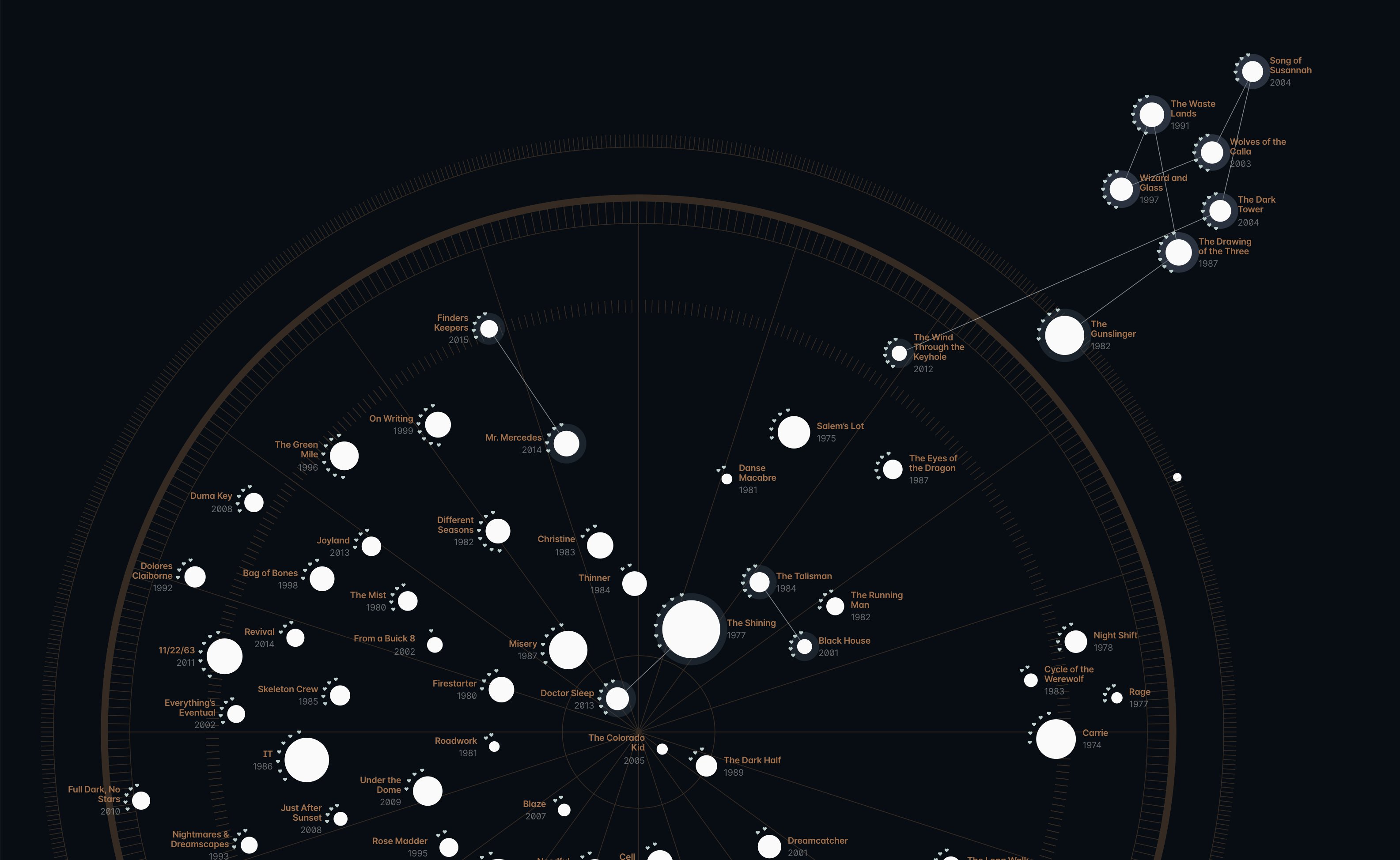
data viz Fullstack D3 and Data Visualization book & course Read more
What I've been building at work
Code Atlas: How can we make LLM responses more robust and easier to understand by combining their fluid reasoning with rigid structure? Read more
Copilot for Docs: What would it feel like to have an expert on hand? Read more
Brushes in Copilot Labs. A quick after-work exploration of painting code with AI. Read more
GitHub Blocks: Composable & customizeable GitHub content Read more

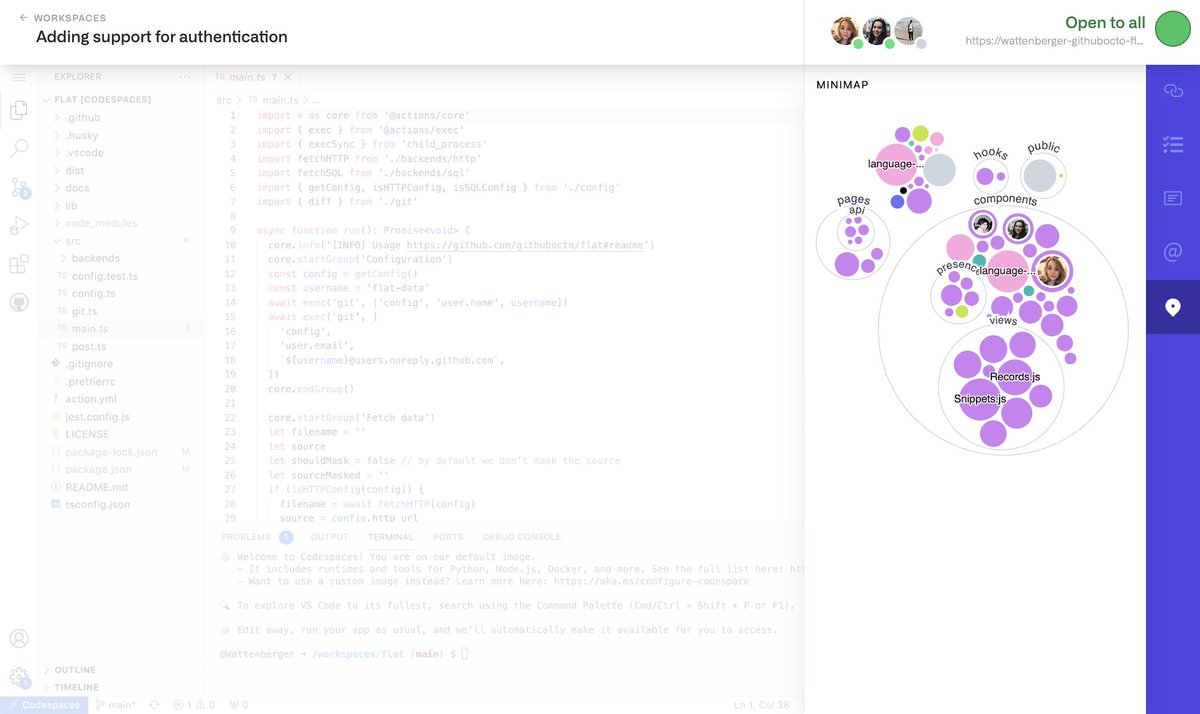
Collaborative coding workspaces: Remote collaboration isn't about multiple cursors, it's about sharing context. Read more
Visualizing codebases Read more
Making it easier to work with live-updating data Read more